Einen Mitgliederbereich erstellen – gar nicht so einfach, wie es sich anhört, oder? Als stolzer Webseitenbesitzer möchtest du vielleicht, wie ich gerade, exklusive Inhalte für Mitglieder, Abonnenten oder eine bestimmte Gruppe von Nutzern anbieten.
Eine Möglichkeit, solchen Content zu erstellen, ist die Verwendung eines WordPress Membership Plugins wie z.B. Digimember oder Memberpress.
Das Problem dabei ist, dass die meisten dieser Plugins etliche Funktionen enthalten, die du wahrscheinlich gar nicht brauchst. Wenn du also nach einer simpleren Lösung suchst, die weder viel kostet noch deine Seite verlangsamt, ist das hier der richtige Artikel für dich 🙂.
Deshalb werden wir in diesem Artikel einen Mitgliederbereich erstellen, ohne ein überladenes, teures Plugin zu benötigen. Ich habe da echt eine gute Möglichkeit entdeckt.
Warum du kein Member-Plugin brauchst
Oft installieren wir teure, umfangreiche Mitgliedschafts-Plugins, nur um eine oder zwei einfache Funktionen (wie die Inhaltsbeschränkung) zu nutzen. Dabei gibt es echt viele Fälle, bei denen so ein Plugin nicht die richtige Lösung ist.
Zum Beispiel brauchst du oft nicht einmal die Hälfte der Funktionen, die Mitgliederplugins anbieten. Das sind in der Regel komplexe Funktionen wie das Einpflegen von Inhalten, das Erstellen von Quizzes und Aufgaben, CRM-Integrationen und Zertifikate.
Vielleicht bist du aber auch auf der Suche nach einem einfachen Programm, das keine Konflikte mit den Plugins verursacht, die du bereits verwendest. Membership-Plugins neigen dazu, mit vielen Themes, Page Buildern und Plugins in Konflikt zu geraten (oder mit ihnen nicht kompatibel zu sein).
Außerdem ist es nicht immer leicht, sie einzurichten und die Besucher/innen deiner Website an die neue Benutzerführung zu gewöhnen. Oft ist es erforderlich, dass sie erst ein Profil anlegen oder ein Abo abschließen müssen, um loslegen zu können. Oder du kannst den Mitgliederbereich nur sehr eingeschränkt an dein Branding anpassen.
So ein Plugin ist auch nicht ideal, wenn du Inhalte sowohl für normale Besucher/innen als auch für Mitglieder erstellst. Es ist nicht immer ganz unkompliziert, die Zugriffsrechte der Nutzer im Backend zu verwalten. Da du wahrscheinlich regelmäßig Inhalte publizierst, möchtest du das für dich natürlich so einfach wie möglich machen.
Wann du eine einfache Möglichkeit brauchst, Inhalte nur für Mitglieder zu erstellen
Es gibt viele Situationen, in denen du eine einfache Lösung brauchst, wenn du einen Mitgliederbereich erstellen willst, statt dich mit komplexen Plugins herumzuschlagen.
Szenario #1: Einfache Inhaltsbeschränkung
Für simple Einschränkungen von Content ist ein vollwertiges WordPress Membership Plugin nicht ideal. Das ist der Fall, wenn du nur Mitgliedern Zugang gewähren willst, die entweder das richtige Passwort, die richtige Benutzerrolle oder den richtigen Freischaltlink haben.
Wenn du zum Beispiel den Zugang zu bestimmten Blog-Beiträgen, Rezepten oder ausführlichen Anleitungen einschränken willst, brauchst du nur einen passwortgeschützten Bereich einzurichten.
Szenario #2: Onlinekurse und Schulungsprogramme
Wenn du vorhast, einen Onlinekurs oder ein Schulungsprogramm anzubieten, möchtest du vielleicht eine einfache Plugin-Lösung verwenden, um deine Idee zu testen.
Das geht ganz einfach, indem du den Zugang nur auf das Kursvideo beschränkst. Auf diese Weise kannst eine kostenlose Kursvorschau für alle Besucher/innen anbieten, um sie zu ermutigen, sich die Vollversion anzusehen.
Du kannst nicht nur den Zugang zu den Videoinhalten beschränken, sondern auch Download-Links für Arbeitsblätter oder Übungen in den passwortgeschützten Bereich einfügen.
Szenario #3: Inhalte für Mitglieder
Wenn du exklusive Inhalte für die Benutzer deiner Webseite veröffentlichst oder exklusive Ressourcen mit ihnen teilen möchtest, reicht es aus, einen einfachen passwortgeschützten Bereich auf deiner Webseite einzurichten.
Mit dieser einfachen Implementierung kannst du den Zugang deiner Nutzer/innen zu Videoinhalten, Arbeitsblättern, Aufgaben und exklusiven, nur für Mitglieder zugänglichen Ressourcen wie Foren und Diskussionsforen beschränken.
Szenario #4: Exklusive Inhalte zum Herunterladen
Manchmal brauchst du nur einen einfachen Weg, um Mitgliedern den Zugang zu Downloads zu ermöglichen. Zum Beispiel, indem sie das korrekte Passwort eingeben oder auf einen speziellen Freischaltlink klicken.
Dies eignet sich auch für Webseitenbetreiber, die eine E-Mail-Liste aufbauen wollen. Du kannst z. B. exklusive Downloads als Dankeschön für die Angabe von E-Mail-Adressen anbieten. Einige gängige Beispiele sind:
- Infografiken
- Vorlagen
- Designer-Ressourcen
- Checklisten
Mitgliederbereich erstellen mit Passster
Passster ist ein einfaches Passwortschutz Plugin für WordPress, mit dem du die Inhalte auf verschiedene Arten schützen kannst. In diesem Abschnitt gehe ich Schritt für Schritt mit dir durch, wie du mit Passster in WordPress einen Mitgliederbereich erstellen kannst.
Um loszulegen, brauchst du eine WordPress Webseite mit Inhalten, für die du eine Zugangssperre einrichten möchtest.
Schritt #1: Installiere und aktiviere das Passster-Plugin
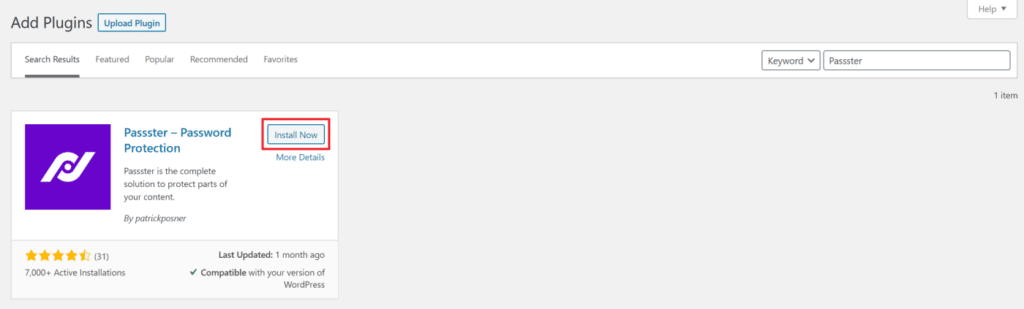
Logge dich im WordPress Admin ein und gehe zu Plugins > Neu hinzufügen. Suche nach Passster und installiere und aktiviere das Plugin auf deiner Webseite.

Passster anpassen
Mit der kostenlosen Version des Plugins kannst du den Zugang nur mit einem Passwort einschränken. Wenn du mehrere Passwörter erstellen möchtest, um gesperrte Inhalte freizuschalten oder einen verschlüsselten Link zu erstellen, über den Mitglieder direkt auf geschützte Inhalte zugreifen können, musst du dir die Premium-Version zulegen.
Schritt #2: Passwortschutz einer ganzen Seite
Jetzt kannst du entscheiden, ob du nur einen bestimmten Bereich (nur Teile einer Seite) oder ganze Seiten schützen willst.
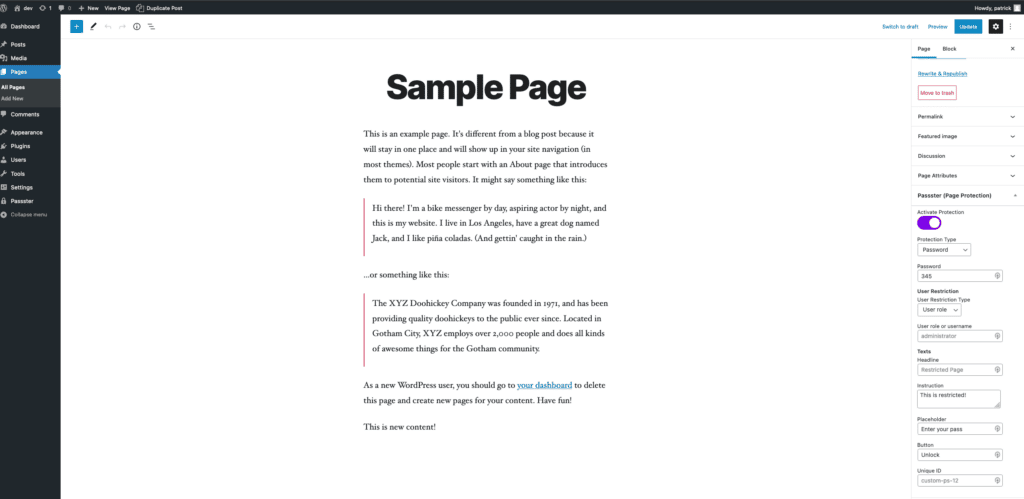
Da wir einen Mitgliederbereich erstellen, verwenden wir hier den Seitenschutz. Wenn du eine Seite (oder einen Beitrag) bearbeitest, findest du eine Metabox namens Passster (Seitenschutz), die alle Optionen enthält, die du verwenden kannst:
Aktiviere Passter
Du kannst die Inhaltssperre für jede Seite aktivieren oder deaktivieren. Das ist z.B. nützlich, wenn du zuerst alles einrichten willst, bevor du den eigentlichen Passwortschutz aktivierst. Dazu findest du auf der rechten Seite, wo du auch Kategorien, Schlagwörter und Co eingibst, nun eine neue Metabox:

Schutztyp
Dies hat direkten Einfluss auf die folgenden Einstellungen. Wenn du z.B. „Passwort“ auswählst, erscheint darunter ein Passwortfeld, aber wenn du „Captcha“ auswählst, müssen keine zusätzlichen Einstellungen vorgenommen werden.
Die folgenden Schutzarten sind verfügbar:
- Passwort
- Kennwörter
- Passwort-Listen (mehr dazu später)
- Captcha
- Google ReCaptcha
- Benutzerbeschränkung
Zusätzlich zum Passwortschutz kannst du den Inhalt für bestimmte Nutzer oder Nutzerrollen automatisch freischalten, wie es bei den meisten Mitglieder-Plugins der Fall ist. Nicht registrierte Nutzer müssen weiterhin das richtige Passwort eingeben, um Content freizuschalten.
Texte:
Hier kannst du die Details des Passwortformulars wie die Überschrift, den Anleitungstext, den Platzhalter und die Schaltfläche ändern.
ID:
Dies ist ein besonderer Eintrag. Wenn du mehrere Passwortformulare auf einer Seite verwenden willst (z. B. mit einem Shortcode oder innerhalb eines Widgets), benötigt jedes Formular eine eindeutige ID, sonst wird nur der erste Treffer freigeschaltet.
Wenn du deine Daten ausgefüllt und den Schutz aktiviert hast, bist du mit der Einrichtung fast fertig, aber werfen wir noch einen Blick auf die Einstellungen von Passster.
Schritt #3: Konfiguriere die Optionen

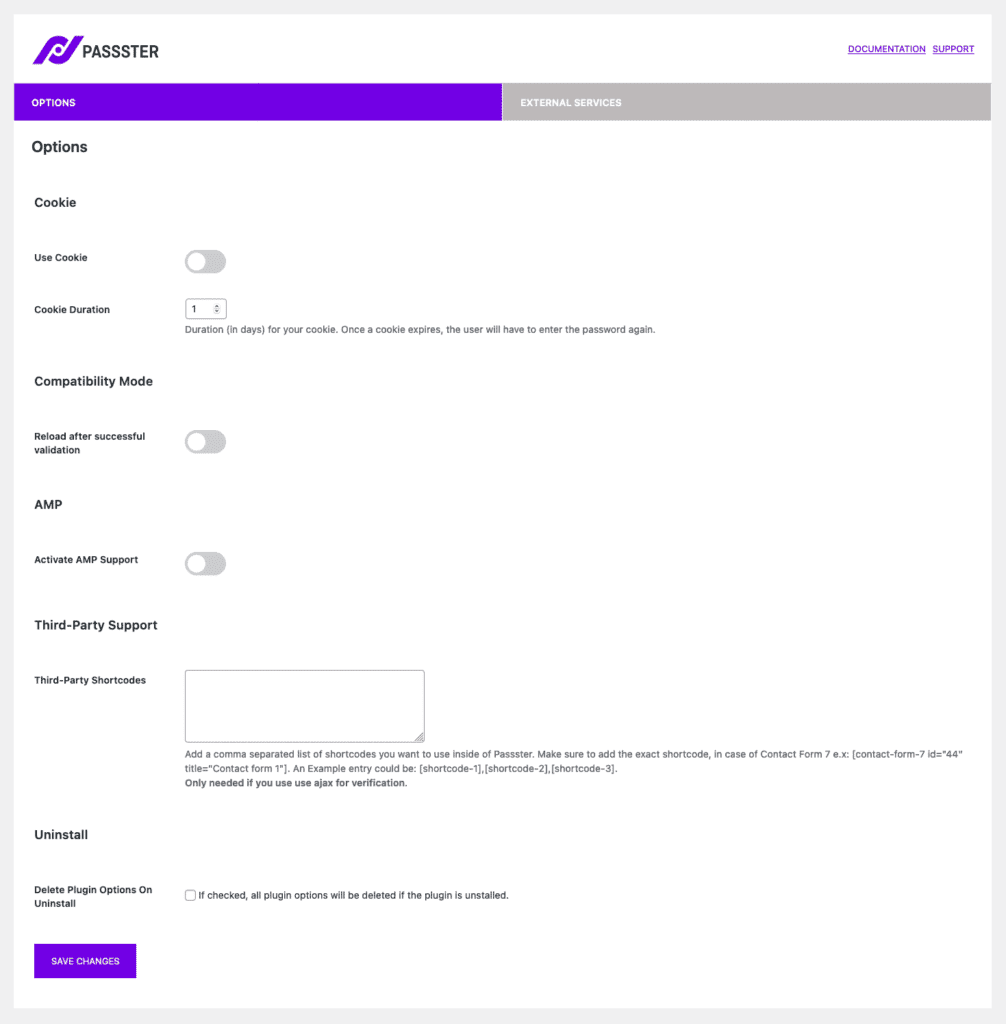
Cookie:
Dies ist die wichtigste Einstellung, wenn du einen Mitgliederbereich erstellen möchtest. Aktiviere sie und du kannst Passwörter auf mehreren Formularen auf beliebigen Seiten freigeben. Klingt kompliziert? Ist es aber nicht! Hier ein kurzes Beispiel:
Du hast 2 mit Passster geschützte Seiten – beide mit dem Passwort „123“. Wenn ein Benutzer das eine Passwortformular mit dem richtigen Passwort entsperrt, wird das Passwort als Cookie im Browser des Benutzers gespeichert. Wenn er nun die andere geschützte Seite besucht, wird der Inhalt automatisch für ihn freigeschaltet – wie cool ist das denn!
Du kannst damit auch verschiedene geschützte Bereiche einrichten. Ein anderes Beispiel: Du hast 4 Seiten, 2 mit „123“ und 2 mit „345“. Du hast einigen Nutzern das erste Passwort und anderen Nutzern das andere Passwort gegeben, so dass jeder die Inhalte freischalten kann, die er darf, aber nicht alles (vielleicht hast du zum Beispiel unterschiedliche Preispläne).
Nach erfolgreicher Validierung neu laden:
Diese Funktion ist sehr nützlich, wenn du einen Page Builder verwendest, bei dem die standardmäßige Ajax-Überprüfung nicht funktioniert oder zu Layoutverschiebungen führt. Aktiviere sie und du kannst sicher sein, dass dein Layout perfekt gerendert wird.
Shortcodes von Drittanbietern:
Angenommen, du hast ein Formular in eine geschützte Seite mit einem Shortcode eingebunden, wie es bei Contact Form 7 der Fall ist. Wenn du Ajax (ohne Reload) verwendest, musst du die Shortcodes in diesen Einstellungen vorregistrieren, damit sie funktionieren. Mehr dazu (mit einem Beispiel) kannst du hier lesen.
Schritt #4: Freischaltung per Link (optional)
Du kannst deinen Nutzern nicht nur die Möglichkeit geben, das richtige Passwort einzugeben, um an den Inhalt zu gelangen, sondern auch verschlüsselte Links erstellen, die du an deine Nutzer senden kannst, um geschützte Seiten (oder Bereiche) automatisch freizuschalten.
Du findest danach eine weitere Metabox namens Passster (Linkschutz), wenn du eine Seite bearbeitest.
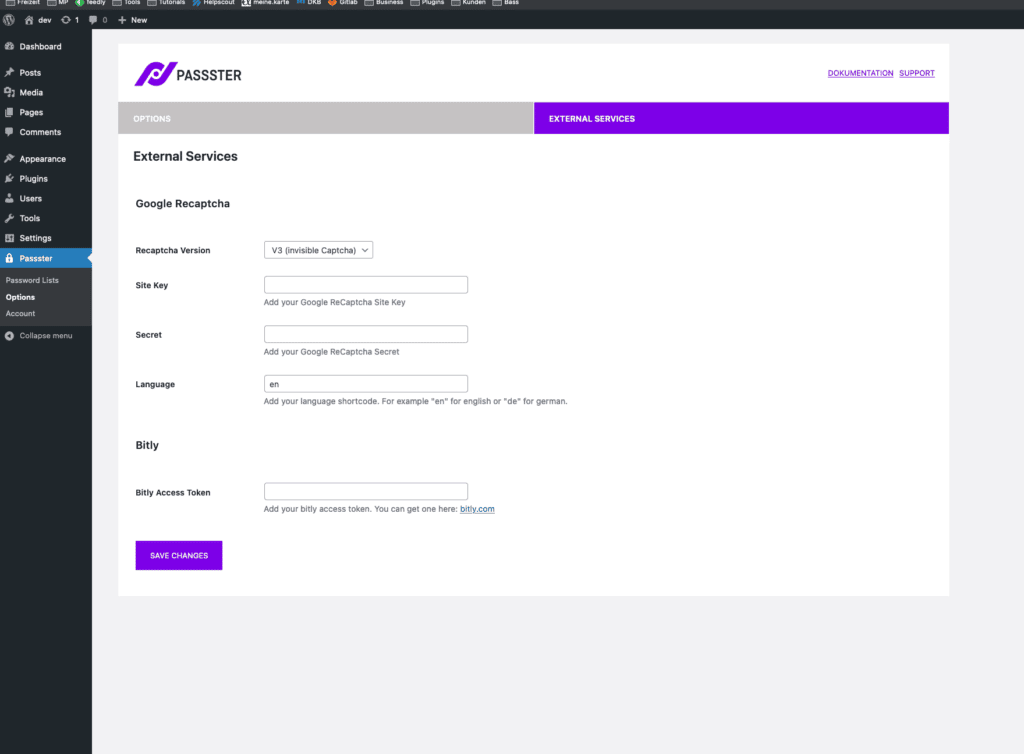
Bitly
Dies ist optional, aber du kannst Bitly verwenden, um die gesamte URL zu kürzen. Vergewissere dich nur, dass du in Passster->Optionen->Externe Dienste das nötige Zugriffstoken dafür hinzugefügt hast.

Passwort für die Linkerstellung
Dies sollte das gleiche Passwort sein, das du schon einmal verwendet hast. Warum fügst du es zweimal hinzu? Nun, vielleicht verwendest du kein einfaches Passwort und stattdessen eine Passwortliste. Das würde zu einer ziemlich langen URL führen, die beim Teilen nicht so einfach zu handhaben ist.
Sobald du deine Seite gespeichert hast, wird der Link generiert und steht unten zur Verfügung:
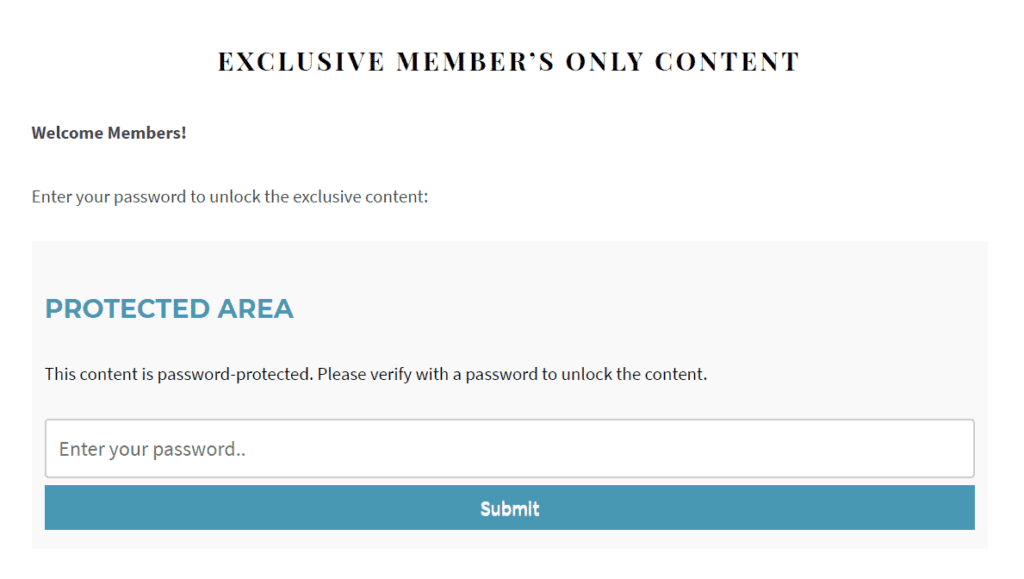
Jetzt sind wir mit der Einrichtung fertig. Wenn du die Seite besuchst, solltest du das Passwortformular sehen, das du eingerichtet hast (ich muss das noch auf Deutsch übersetzen…🙂):

Wenn ein Mitglied auf deine Seite zugreift und das richtige Passwort eingibt, kann es den Inhalt freischalten).
Fazit
Mit Passster kannst du passwortgeschützte Bereiche auf deiner WordPress Webseite einrichten, so dass du deinen Mitgliederbereich erstellen kannst, ohne ein Plugin für die Mitgliedschaft zu verwenden.
Du kannst ein einzelnes Passwort oder mehrere Passwörter erstellen, um die Inhalte freizuschalten. Alternativ kannst du den Zugang zu eingeschränkten Inhalten auch über einen verschlüsselten Freischaltlink oder nach Benutzerrolle (oder ausgewählten Benutzern) gewähren.
Welche Methode der Inhaltsbeschränkung wirst du verwenden, um für deine Mitglieder Inhalte zu erstellen, die nur für Mitglieder zugänglich sind? Lass es uns in den Kommentaren wissen!