Den WooCommerce Gutenberg Editor verwenden, auch für Produktbeschreibungen? Ja, das geht, mit einem kleinen Trick.
Wer einen WooCommerce Shop hat, kennt das Problem vielleicht: Die Produktbeschreibungen schreiben wir Shop – Ersteller nach wie vor im klassischen WordPress Editor. Da lassen die Produkte sich nicht gerade flexibel gestalten.
Es ist aber ganz einfach, durch eine kleine Anpassung deiner functions.php ODER durch ein Plugin die Gutenberg Blöcke auch für WooCommerce freizuschalten.
In dieser Kurzanleitung erfährst du, wie beide Optionen funktionieren.
Diesen Code brauchst du (Copy & Paste)
Bevor du einen Code auf deiner Webseite einfügst, empfiehlt es sich immer, ein Backup zu erstellen – Codes, die irgendwie falsch sind, können eine ganze Webseite zerschießen.
Aber mach dir keine Sorgen, es geht wirklich einfach, wenn du die folgende Anleitung befolgst! Den folgenden Code brauchst du für beide Wege, egal ob du ein Plugin nutzt oder deine functions.php bearbeiten möchtest:
// Enable Gutenberg editor for WooCommerce
function j0e_activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'j0e_activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function j0e_enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'j0e_enable_taxonomy_rest' );
add_filter( 'woocommerce_taxonomy_args_product_tag', 'j0e_enable_taxonomy_rest' );
Code-Sprache: PHP (php)Gutenberg für WooCommerce – Plugin Lösung
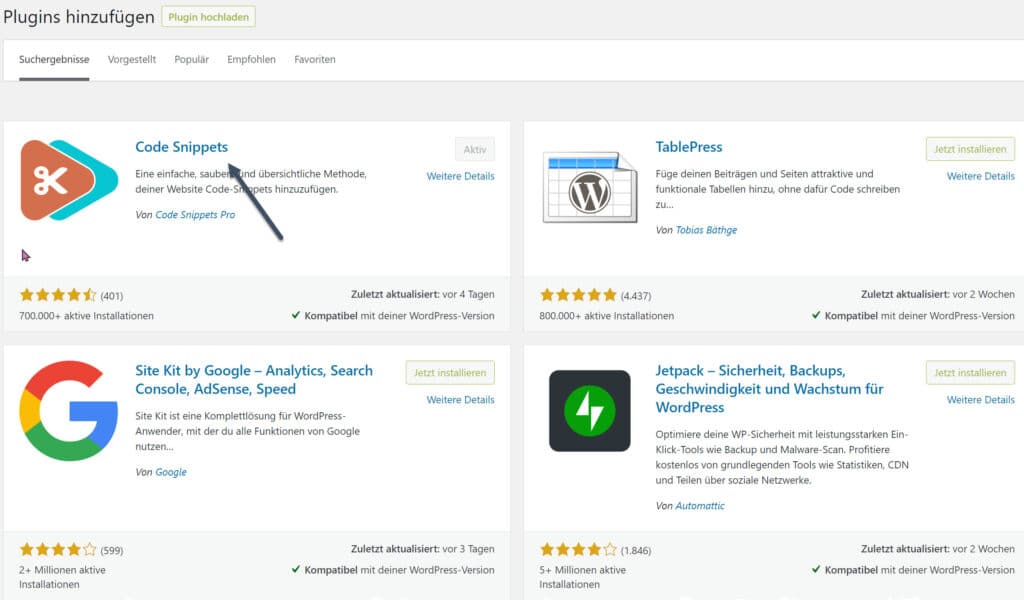
Für diese Option brauchst du lediglich ein kleines Plugin. Es gibt mehrere, mit denen du Code auf deiner Webseite einfügen kannst, ohne an die WordPress Dateien zu müssen, ich persönlich nutze seit Jahren für kleinere Codeschnipsel das Plugin „Code Snippets„.
Du kannst es entweder von meinem Link downloaden und manuell im WordPress Backend installieren oder es unter „Plugins –> installieren“ suchen:

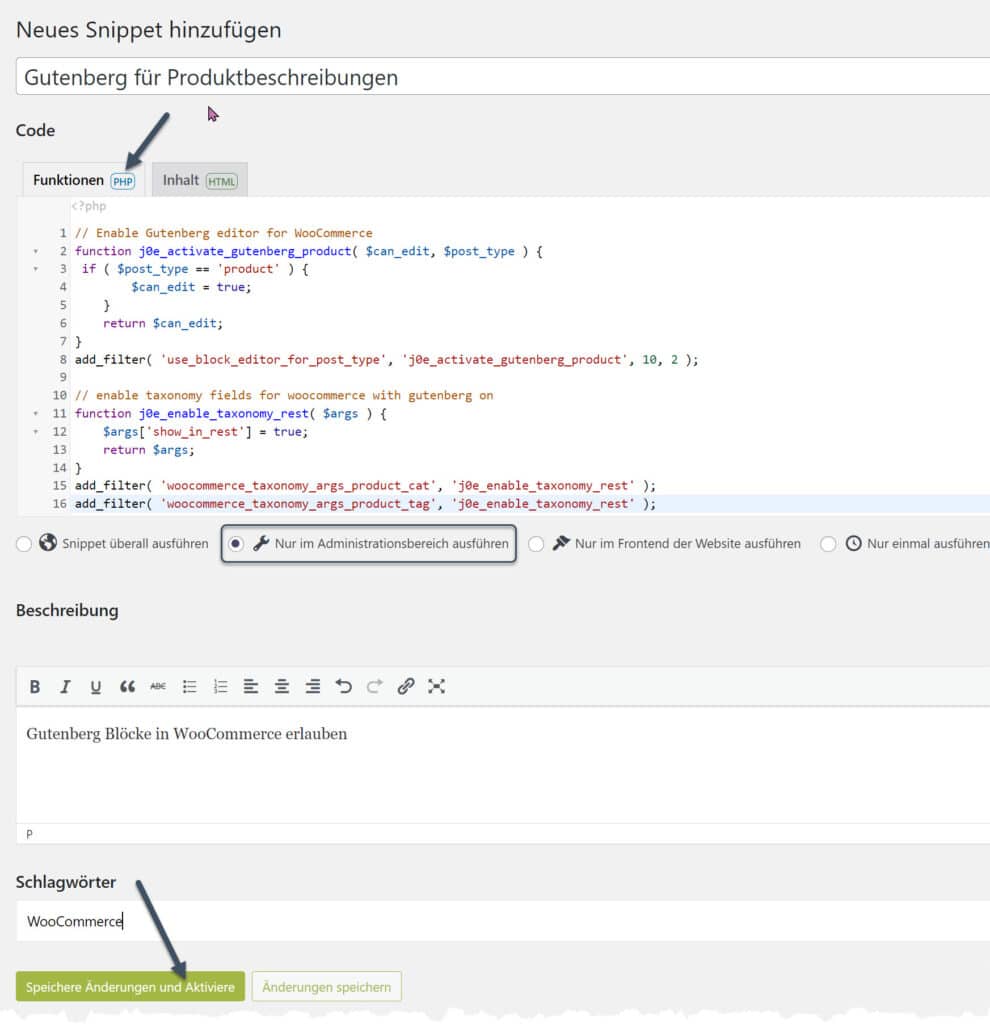
Nachdem du das Plugin installiert und aktiviert hast, befolgst du diese Schritte:
- Neues Snippet hinzufügen
- Namen wählen, den du dir merken kannst, z.B. „Gutenberg für Produktbeschreibungen“
- Den PHP Code von oben einfügen
- Die Option „Nur im Adminbereich ausführen“ aktivieren
- Dein Snippet speichern und aktivieren 🙂

Gutenberg für WooCommerce – functions.php
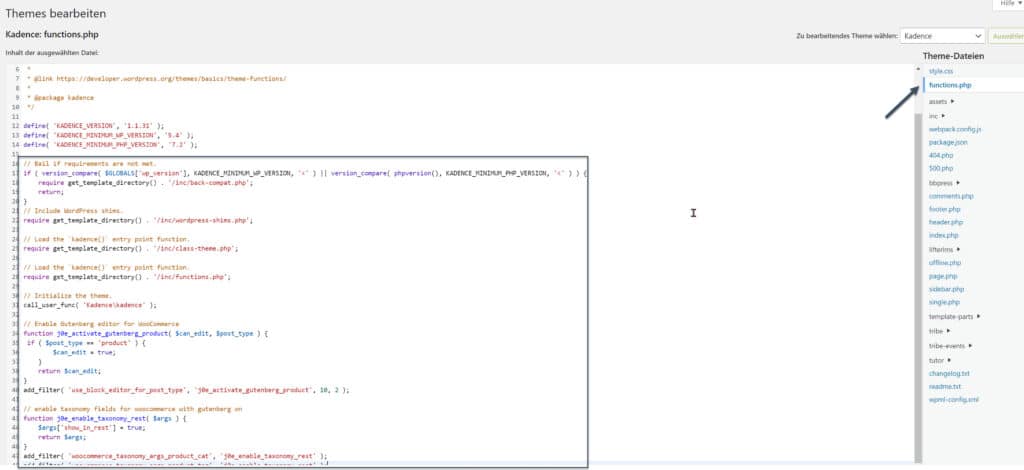
Bei dieser Option gehst du im Menü deines WordPress Backends auf „Designs –> Theme Datei Editor“ und öffnest dort die Datei „functions.php“. Alzternativ geht das natürlich auch über deinen FTP Zugang.
Dort fügst du den Code von oben ganz unten einfach ein und speicherst dann die Datei ab:

Ich hoffe, du kommst mit dieser Anleitung gut klar und freust dich, dass du ab jetzt deine Produktbeschreibungen flexibler gestalten kannst 🙌
Gutenberg – Schöner, schneller und leichter als Elementor
Vielleicht möchtest du gerne mal ausprobieren, wie einfach WprdPress (auch ganz OHNE Elementor oder Divi) wird, wenn du mit den Kadence Blocks und der Kadence Cloud Library arbeitest? Dazu brauchst du lediglich die beiden kostenlosen Plugins „Kadence Starter Templates“ und „Kadence Blocks“:
Mit dem (kostenpflichtigen) Plugin „Kadence Cloud“ kannst du eine eigene Block Bibliothek, z.B. auch für WooCommerce Produkte, erstellen und deine Blöcke immer wieder, egal auf wie vielen Webseiten, nutzen. Dann sieht deine Produktbeschreibung gleich viel schöner aus und du kannst richtig flexibel jede Anpassung vornehmen, z.B. so:

Du kannst natürlich hier weitere Bilder, Videos, eine Galerie oder was du möchtest einfügen. Oder eine andere Bildgröße wählen.
Das macht die Gestaltung von Produkten genauso flexibel wie bei Divi oder Elementor 🙂
Dein Produkt Titel
Hier kannst du deine Produktbeschreibung einfügen. Füge dein Produktbild auf der linken Seite ein. Wenn du ein Affiliate Bild verwendest, benutze einen „Custom HTML“-Block anstelle eines Bildblocks und füge deinen Bildcode ein.
Pro: Kontra:Alternativ zu deiner eigenen Cloud kannst du auch die von anderen nutzen, z.B. meine, indem du eins der Abo Modelle wählst oder Mitglied meines Zelza Clubs wirst.
Zelza Club
€0
Plan Highlights
Für Zeilenzauber Club Mitglieder – einige Pro Blöcke sind nicht inbegriffen.
Mitgliedschaft beinhaltet:
Abo Modell
€15/Mo
Plan Highlights
Monatliches Abonnement, Pro Blöcke teilweise nur mit Kadence Blocks Pro nutzbar.
Abo Vorteile:
Lifetime
€299/x1
Plan Highlights
Lebenslanger Zugriff auf alle Features inklusive kommender Entwicklungen plus Service
Lifetime Features:
Ich wünsche dir so oder so ganz viel Spaß mit deinem Shop, deiner WordPress Seite und deinem Business!
Deine Charlotte